부스트 코스 proj4-2를 진행하였습니다.
이번에는 네이버 예약 서비스 상세페이지의 프론트엔드를 개발하였습니다.
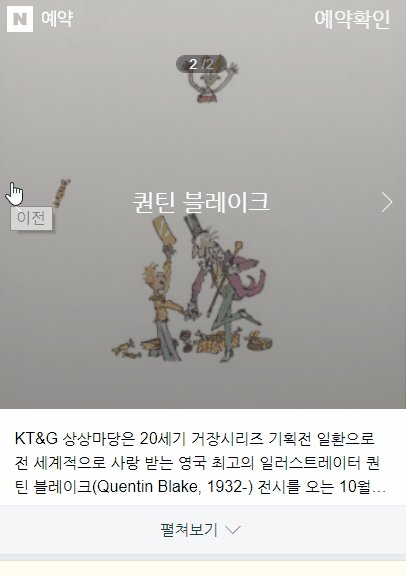
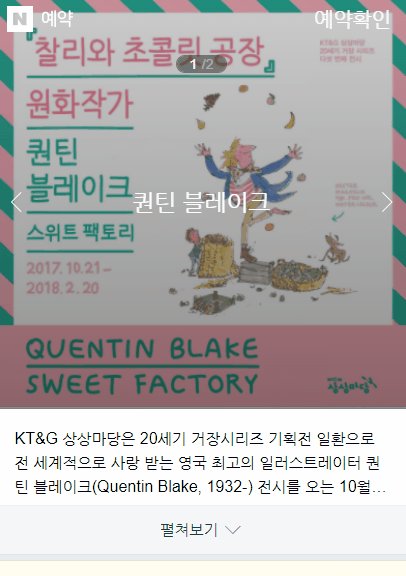
개발해야하는 파트는 총 3부분으로 display item의 정보를 보여주는 메인 상세페이지와 해당 display item의 모든 한줄평을 볼 수 있는 한줄평 상세페이지 그리고 메인 상세페이지 상단의 타이틀영역 배경이미지 슬라이딩입니다.
메인 상세페이지(detail view)와 한줄평 상세페이지(comment view)
메인 페이지에서 display item을 선택하면 해당 item의 메인 상세페이지로 이동하게 됩니다. 이때 data를 상세페이지에 렌더링합니다.
원래 렌더링을 순수하고 javascript만 사용해서 하였었습니다. 하지만 리뷰어님께서 Spring MVC를 배우는 과정이니 jsp를 쓰라고 말씀해주셔서 proj3-2까지 다 jsp로 수정하였습니다.
이번 과정에 EL과 JSTL의 강의도 있었던 만큼, 적극적으로 EL과 JSTL을 사용하였습니다.
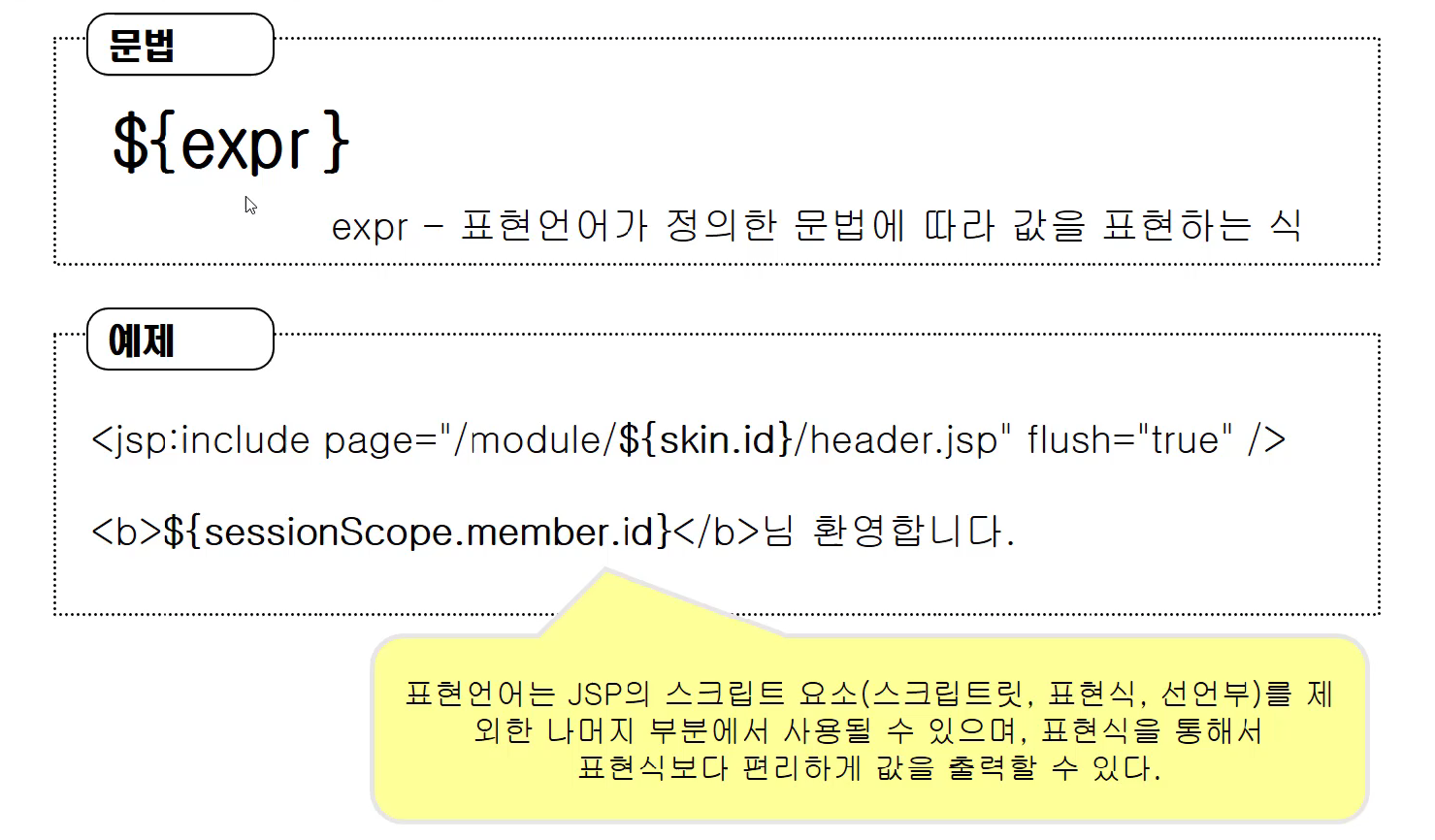
- EL(expression language)
EL을 사용하면 좀 더 편리하게 변수를 JSP에서 사용할 수 있습니다.
기본 사용법은 다음과 같습니다.

특히 객체안의 멤버 변수에 접근할 때에도 ${<표현1>.<표현2>}와 같이 바로 접근할 수 있을 만큼 편리합니다.
- JSTL(JSP standard tag library)
프론트 개발자가 JSP를 수정하는데, JSP 안에 자바코드와 HTML코드가 섞여 있다면 수정할 때 굉장히 어려움을 느끼게 될 가능성이 큽니다.
이런 문제를 해결하기 위해서 등장한 것이 JSTL입니다.
JSTL을 이용하면 태그형식으로 조건문, 반복문 등을 사용할 수 있습니다.
그리고, 앞에서 배운 EL과 연동하면 더욱 강력하게 사용 가능합니다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
위와 같이 jsp파일에 가장 주로 쓰는 core library tag를 추가하고 아래와 같이 사용할 수 있습니다.

core taglibrary뿐만 아니라 다양한 jstl tag를 사용할 수 있는데 이번에 평균 출력시 소수점 1자리까지만 출력해야하고, 날짜를 2019.01.29와 같이 출력해야하기 때문에 fmt library를 사용하였습니다.
밑과 같이 사용하였습니다.
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<fmt:formatNumber value="${averageScore}" pattern=".0"></fmt:formatNumber>
<fmt:formatDate value="${comment.reservationDate}" pattern="yyyy.MM.dd"></fmt:formatDate>
위와 같이 EL과 JSTL을 사용하여 detail.jsp와 comment.jsp를 구성하였습니다.
또한 펼쳐보기도 JS와 css class를 사용하여 클릭하면 close class를 추가, 삭제하는 방식으로 구현하였고 상세정보와 오시는길 탭 또한 버블링을 이용하여 클릭 시 렌더링해주었습니다.
타이틀영역 배경이미지 슬라이딩
슬라이딩 구현시 원래는 css의 animation을 사용하여 구현하였으나 평가 기준표에 transform과 translate를 사용하라고 하여 고생하였습니다.ㅠㅠ
특히 css의 left와 transform 속성을 잘 조절해주어야 하는데, 그럴려면 어쩔수없이 setTimeout()을 사용할 수 밖에 없었습니다.(맞는건지 모르겠습니다)
시현 결과입니당.

프로젝트를 통과한 모습입니다.